When creating a blog, it is possible from the Options tab to upload a Post Image. This appears as a banner at the top of the blog post automatically; a portion is also extracted and sized for a thumbnail in the list of blogs.
Checking the Verint documentation, it recommends that the Post Image size is 2020 x 800 pixels but I think this site might be working with slightly different dimension? Either that or the Verint software is resizing somewhat differently.
In my test blog here: /members-area/b/blog/posts/test-of-table-of-contents-problem---spurious-entries-created
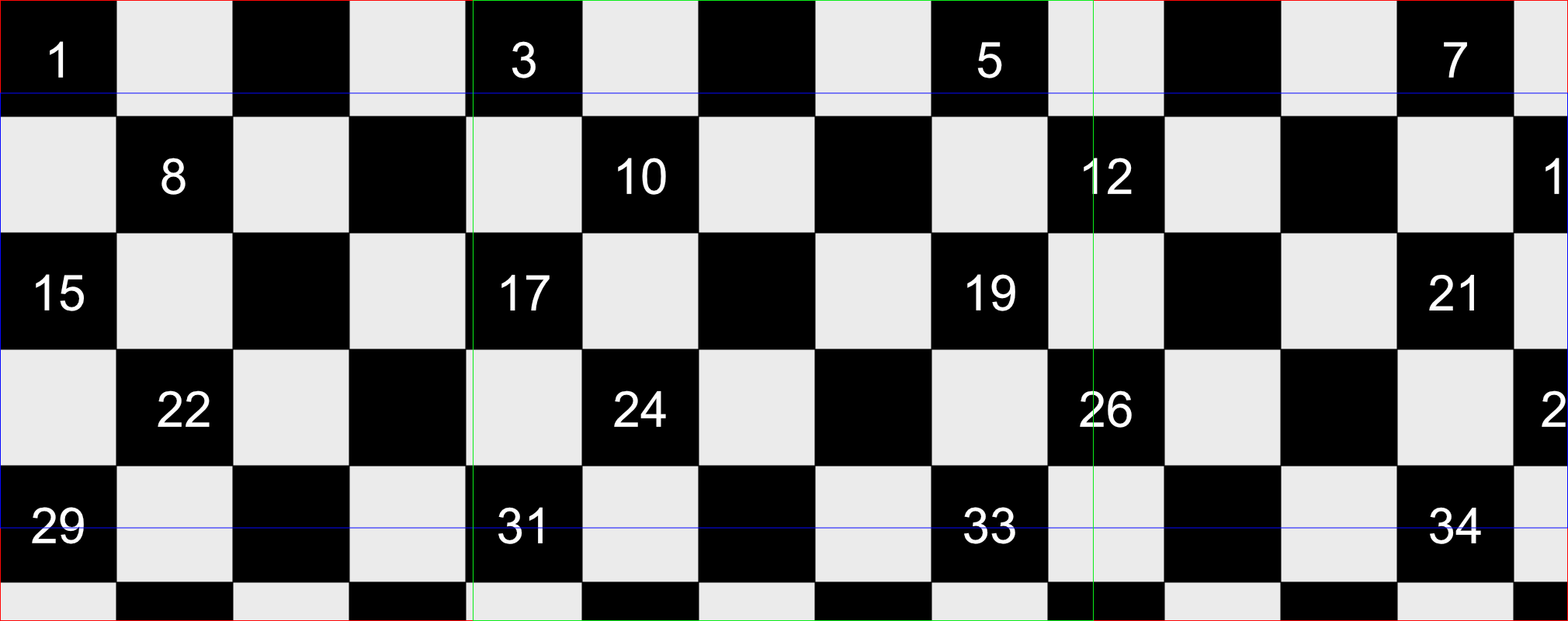
I added a Post Image of 2020 x 800 pixels. That image has a number of coloured borders to help identify the portion actually displayed and what I've found is:
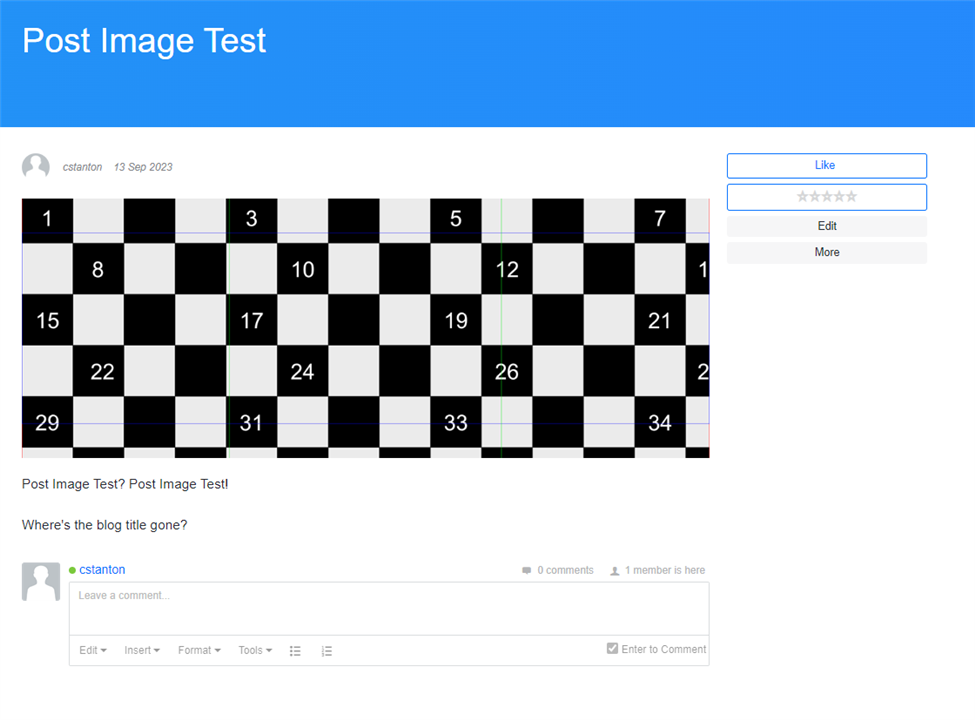
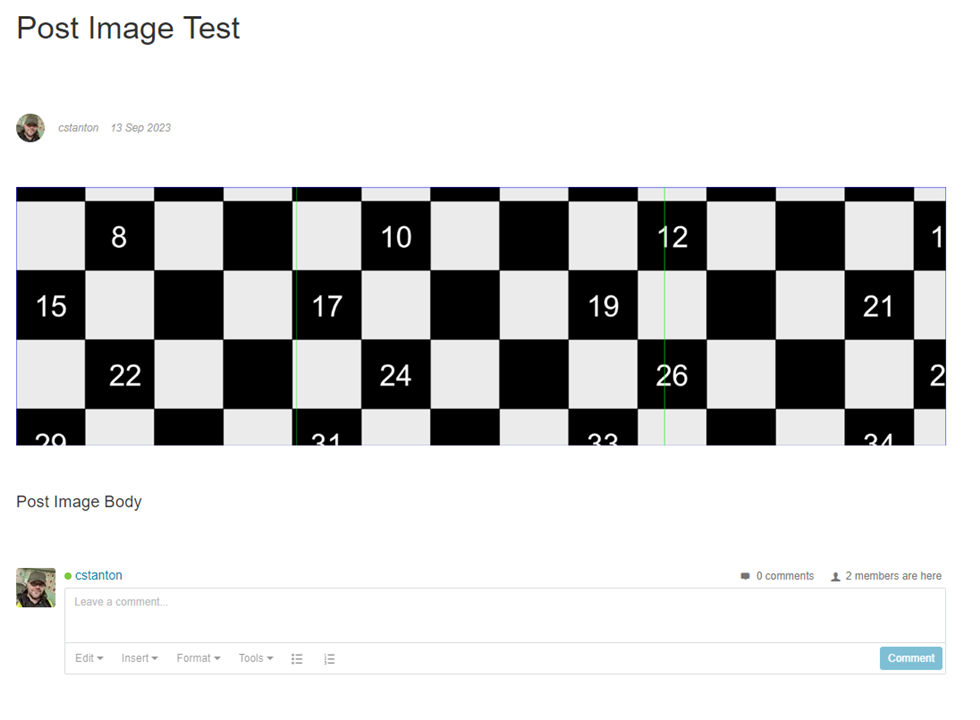
The banner displayed when viewing the blog is 2880 x 800 resized from the uploaded image, in fact I think it has been doubled with an expectation of a file 1440x400 pixels?? That means the 2020x800 loses Y-edge portions top and bottom and only 560 pixels measured equally from the centre Y dimension is shown in order to maintain the aspect ratio. this is the BLUE border in the Post Image.
The icon is 76x76 pixels resized from a 800x800 pixel portion taken equally from the centre X dimension. This is the GREEN border in the Post Image.
Is this standard Verint behaviour or part of the customisation? Do the developers have any recommendation for the Post Image dimensions so that (a) the right size to ensure a correct resizing occurs; (b) positioning of elements in the image such that the extracted icon still makes sense?
Here's the actual image I used:

Hope this makes sense.