Hi,
This was raised before, but no real resolution.
The problem is, all content pre-Verint has got low-res images, incorrectly. As I understand, everything was backed up, but Verint generated lower-res images and accidentally those were used.
Here's how bad it is:
If I click on an image in a blog post, the result is tiny, in the center of the browser.

In fact, the result is larger if I don't click on the image. Clicking on the image makes it smaller. It's just about readable when unclicked, but is completely unreadable when clicked.
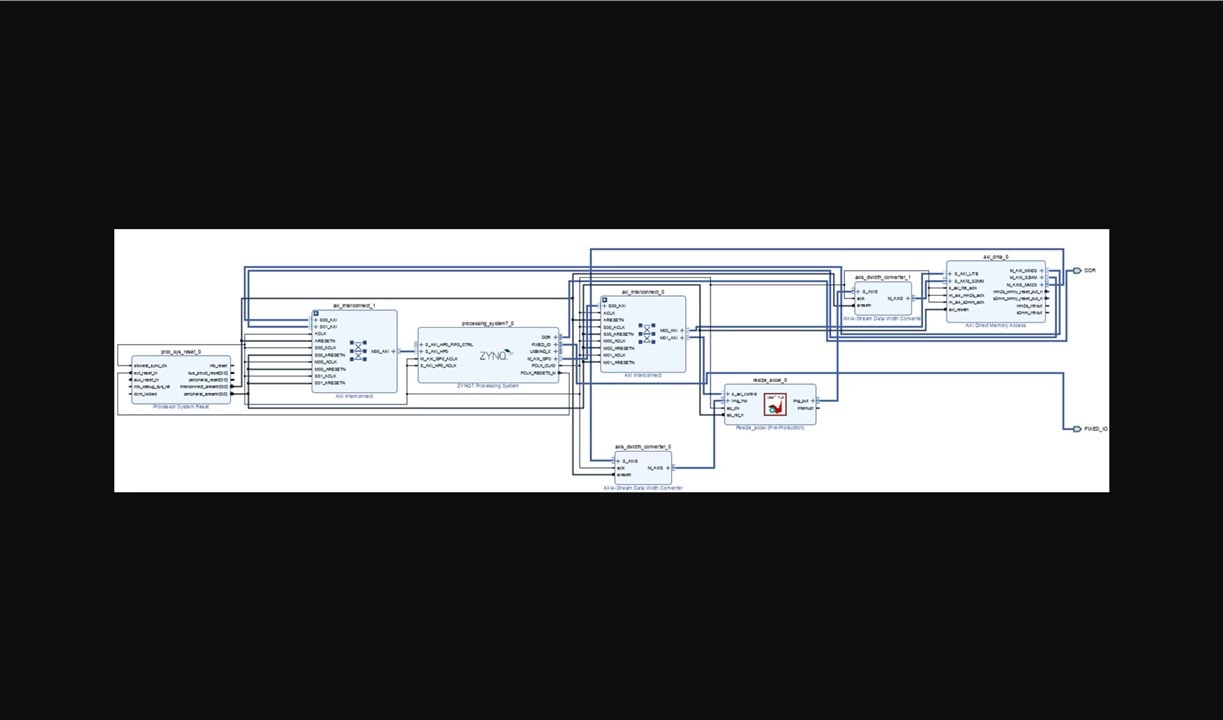
Here's another example, where it is not readable clicked or unclicked. Unclicked:

And then when clicked:

These blog posts are just a few years old, and still have relevance. And a lot of effort was expended creating the images, since many blogs are a primary source on element14, it's all genuine user-created content, not regurgitated content like some websites have. Manufacturers paid for some of the content, and users spent a lot of time on it, and it's really frustrating not being able to access it on-demand when clicked. And it makes the authors look bad, as if they were not bothered enough to create detailed screenshots, whereas they actually did.
Please can some process be developed to run in the background, to replace the images with the original ones?
I think Verint may advise how to do it, since their software messed it up in the first place.
I think it's a very worthwhile thing for the community (i.e. deserves high priority), because all those tens of thousands of pages of content offers a really bad user experience to anyone who seeks it, and then realizes the images/diagrams are unusable.
