Hi,
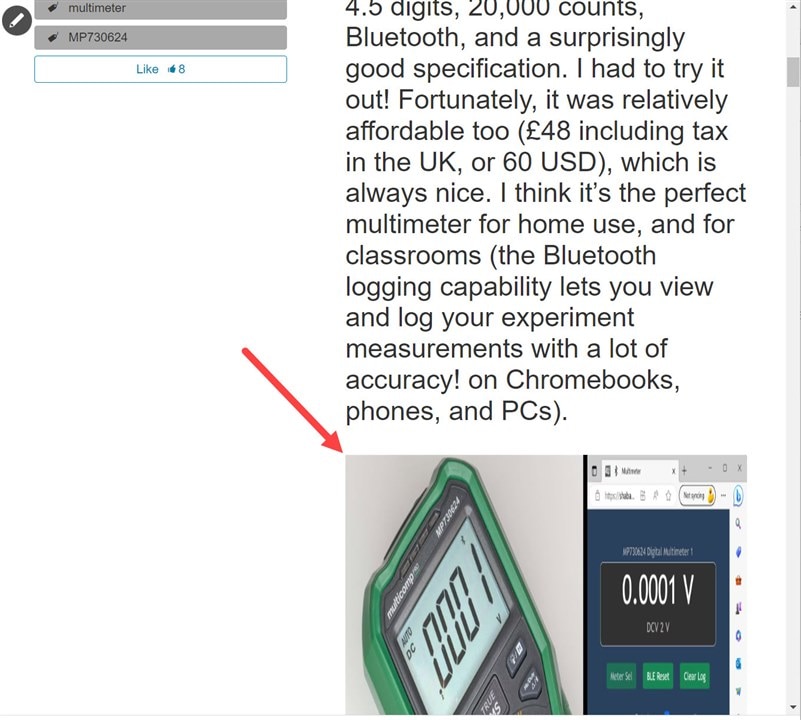
When the browser is made narrow, the image below appears squashed:

This happens with on a PC (with Chrome and with Edge) and also on mobile (with mobile Chrome, and also with the mobile Samsung Internet Browser app).
The weird thing is that it doesn't happen for all images, but it definitely happens with the images at this blog post:
It also happens for most (but not all) images at this blog post:
I experience the squashed image issue with both JPG and PNG files, so I don't think it is a image compression setting issue at my end.
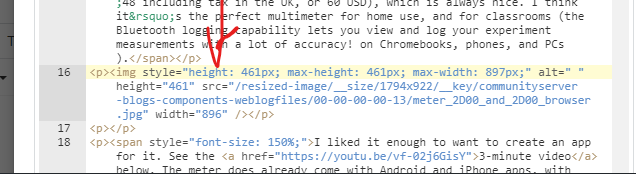
What is causing it? Is it file size related, or aspect ratio, or something else? I have attached an example image that suffers from the problem, in a zip file so that the content system doesn't compress the image or anything.
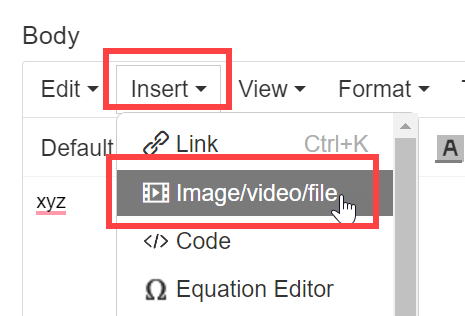
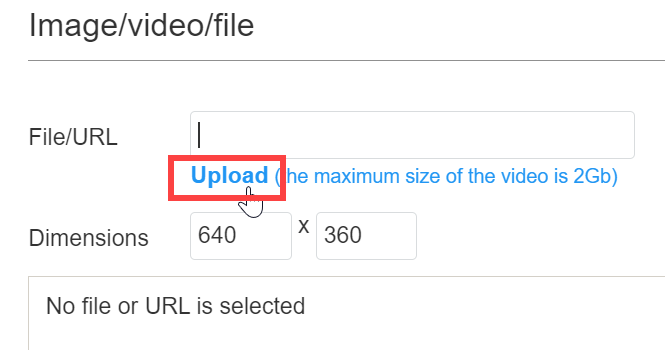
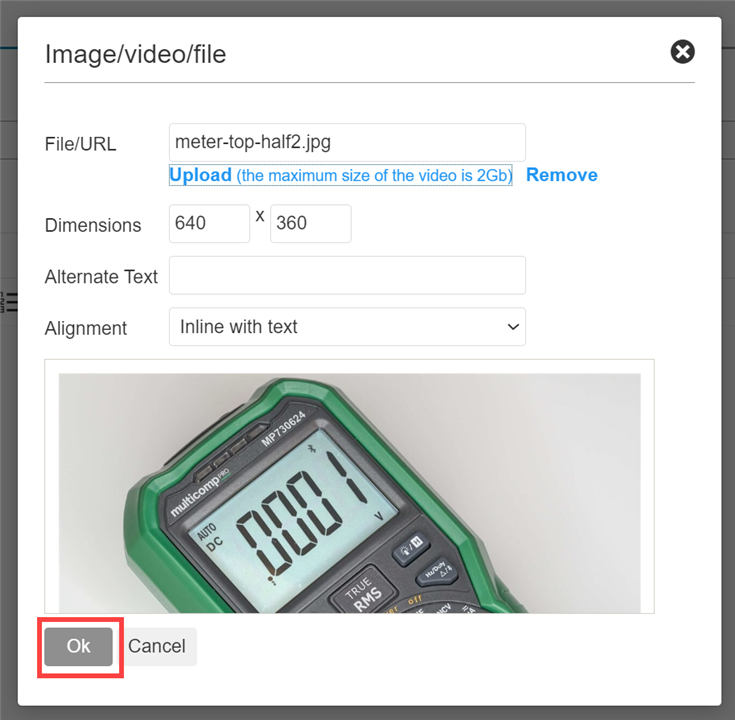
For blogs and discussions, I always use the editor tool to upload images, not drag-and-drop, in case that's important info.