Hey everyone,
This is a duplicated thread of Feedback Requested: Table of Contents Navigation Menu on RoadTest Reviews / Project Articles / etc. to try to reach the most people, voting in either poll will be a vote in the same poll, and you're welcome to comment on either thread.
I'd like your feedback on the table of contents/navigation menu that we have mainly on RoadTest Reviews, but also on the Project Articles that we have recently introduced for Project14.
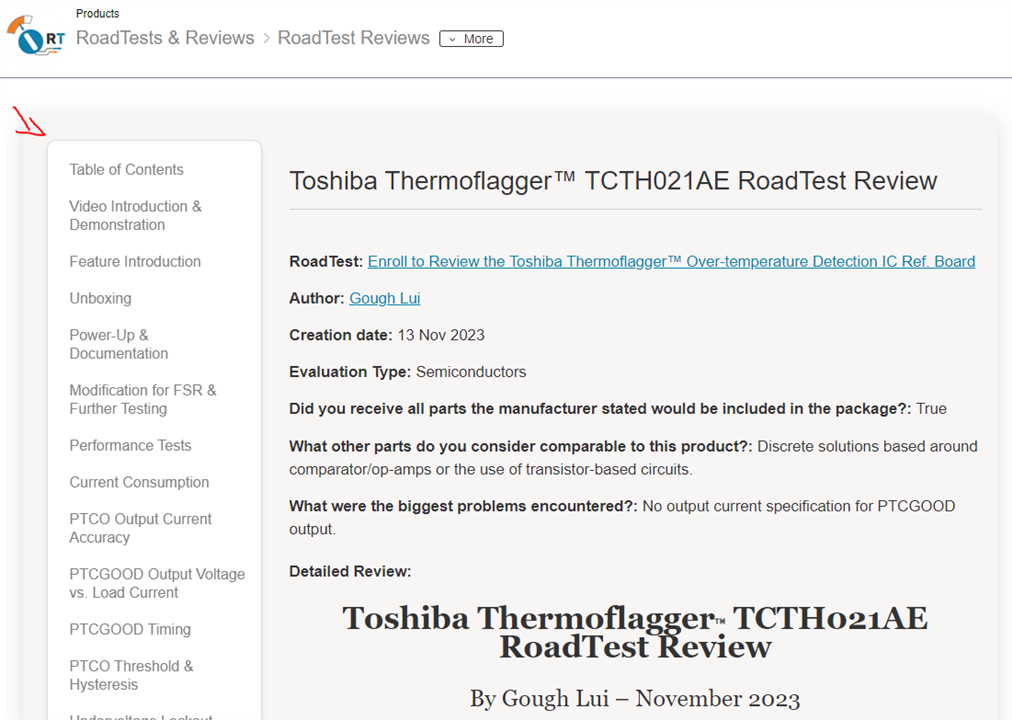
From a tablet, laptop or desktop computer, the navigation currently renders like this:

It is automatically generated by using header tags in the content, respecting H2 to higher numbers for sub-sections, headings should always go in the order from H1 to a higher number resulting in smaller headings for sub-sections. H1 is usually preferred for the title of the content and is automatically on the page.
The headings are also highlighted in bold when you scroll down the page, and the navigation persists. This can cause a couple of issues, such as the navigation taking up screen real estate, and it also nudges the content over to the side of the page rather than using the full width.
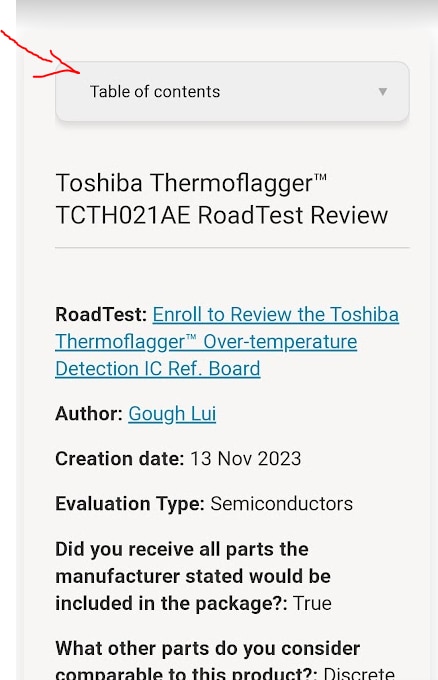
On a mobile phone or narrow device, however, the navigation looks like this:


On mobile, the navigation should be 'sticky' and remain at the top of the screen, particularly if you scroll 'far' down or up, and it auto switches to which heading section you're in.
What's the Question?
Should we make the desktop experience the same or similar to mobile? Here are the options:
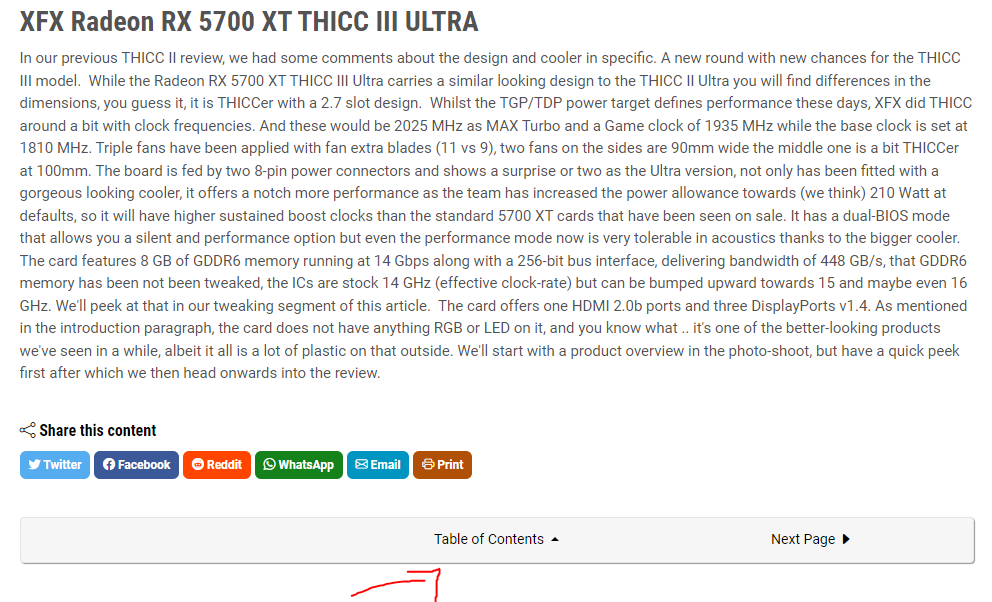
I thought I would add a 'bottom of the content, static, but a drop-down' because there are sites such as Guru3D where this is exactly what it's like. Nothing overly fancy, and it doesn't detract from reading the content first, which is mostly what you're here to do when you land on the page. Here's an example: https://www.guru3d.com/review/xfx-radeon-rx-5700-xt-thicc-iii-ultra-review

Though on their site you then have to scroll for the options, I like how it shows the subheadings: