Hey everyone,
This thread is duplicated in Feedback Requested: Table of Contents Navigation Menu on RoadTest Reviews / Project Articles / etc. for reach to members, you can comment on either thread and voting in the poll will be reflected in both threads.
I'd like your feedback on the table of contents/navigation menu that we have mainly on RoadTest Reviews, but also on the Project Articles that we have recently introduced for Project14.
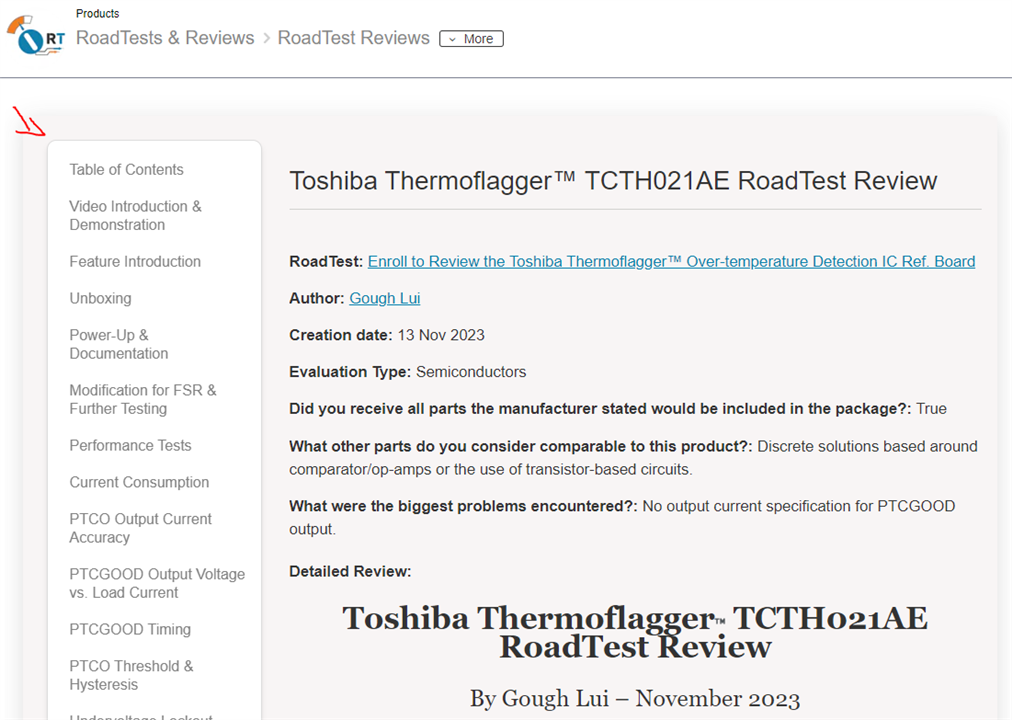
From a tablet, laptop or desktop computer, the navigation currently renders like this:

It is automatically generated by using header tags in the content, respecting H2 to higher numbers for sub-sections, headings should always go in the order from H1 to a higher number resulting in smaller headings for sub-sections. H1 is usually preferred for the title of the content and is automatically on the page.
The headings are also highlighted in bold when you scroll down the page, and the navigation persists. Though this can cause a couple of issues, such as the navigation taking up screen real-estate, and it also nudges the content over to the side of the page rather than using the full width.
On a mobile phone or narrow device, however, the navigation looks like this:


On mobile, the navigation should be 'sticky' and remain at the top of the screen, particularly if you scroll 'far' down or up, and it auto switches to which heading section you're in.
What's the Question?
Should we make the desktop experience the same or similar to mobile? Here are the options:
In this poll, I am using the word 'static' to mean that you can scroll down the page, or up the page, and you can scroll away from it. You will no longer see it when you navigate away by browsing the rest of the content on that page.
I am using the term 'floating' to mean that it stays with you, it 'floats' on top of content, or perhaps next to it, and travels with you when you scroll the page, you do not browse away from it.
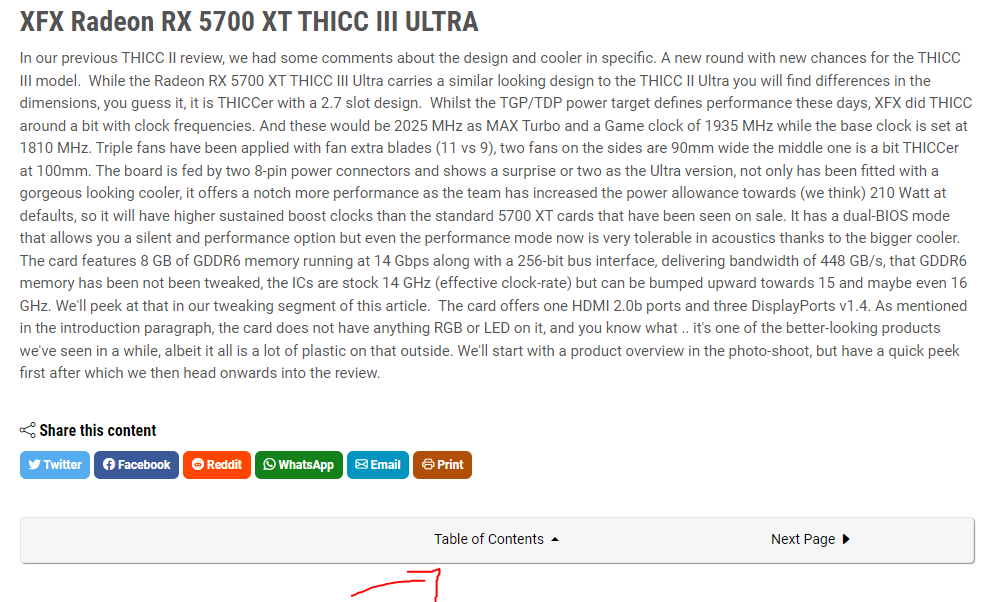
I thought I would add a 'bottom of the content, static, but a drop-down' because there are sites such as Guru3D where this is exactly what it's like. Nothing overly fancy, and it doesn't detract from reading the content first, which is mostly what you're hear to do when you land on the page. Here's an example: https://www.guru3d.com/review/xfx-radeon-rx-5700-xt-thicc-iii-ultra-review

Though on their site you then have to scroll for the options, but I like how it shows the sub headings:

