Moved to GitHub: automate project documentation with DoxyGen, and publish online after pushing commits
The title says it all. You can generate project documentation from the comments in the source files. I'm using doxygen for that. What I tried today (and succeeded in), is to make a GitHub action that:
- kicks off a process on one of its job servers that automatically generates the documentation
- kicks of a second process to deploy that on github.io

Prerequisite at this point, is that you know how to configure your project for doxygen. And that you know how to write good comments that make for good documentation. Here's a link to one of my ./Doxygen configuration files, if you need inspiration. Take care that you have such a file checked into your project's github repository.
Then create a new GitHub action. You can that by creating a .yaml file in the .github/workflow subdir of your project and push that, or you can open your GitHub repo online, and navigate to Actions -> wew workflow -> set up a workflow yourself. The latter option has the advantage that you get some code support and validation. I named my file .github/workflows/doxygen-gh-pages.yml.
I set up 3 actions, that all will run on GitHub hosted servers:
- checkout the code
- generate the documentation with a nice GitHub market place plugin.
- publish to github.io
Here's the full content
# Sample workflow for building and deploying a Doxygen site to GitHub Pages
name: Deploy Doxygen with GitHub Pages dependencies preinstalled
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Pages
uses: actions/configure-pages@v5
- name: Run Doxygen
uses: mattnotmitt/doxygen-action@v1.9.5
with:
# working-directory: '${{github.workspace}}/Kerbal/doxygen'
doxyfile-path: 'Doxyfile'
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: doc_generated/html
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
The nice thing is that you don't have to store any credentials. They are dynamically generated by GitHub. As repository manager, you control what can be in that .yaml file. And you can thus control what is allowed, and what actions run.
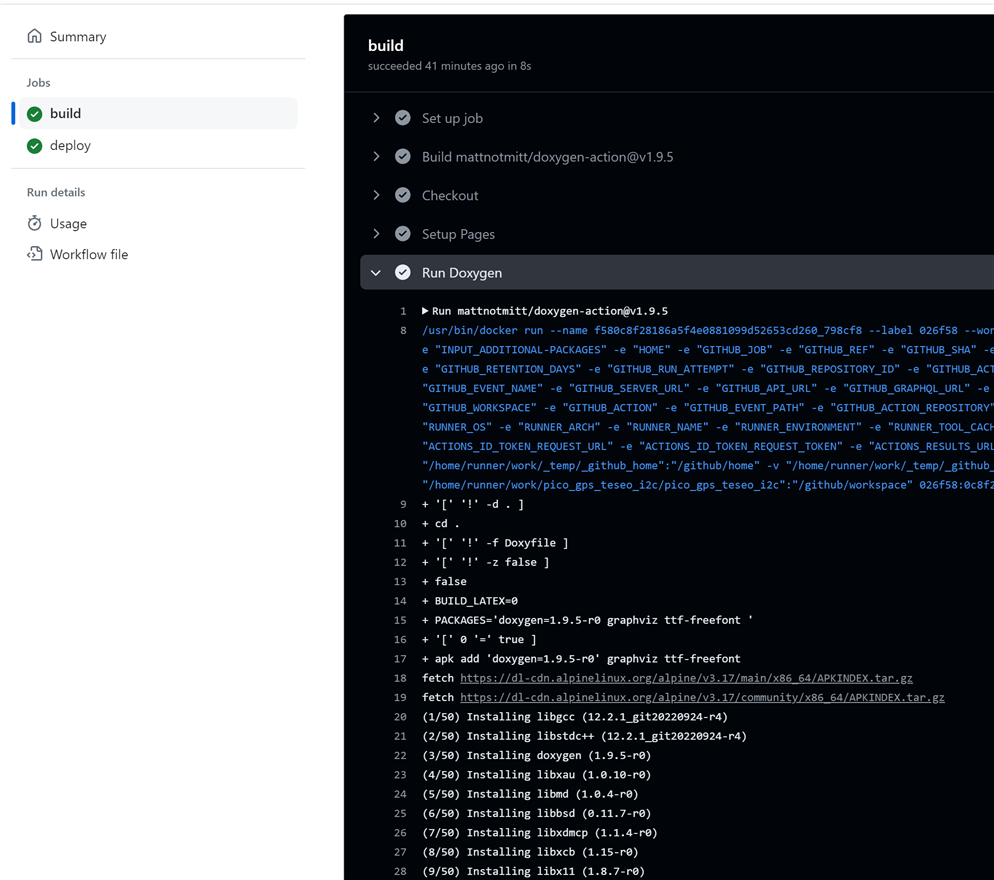
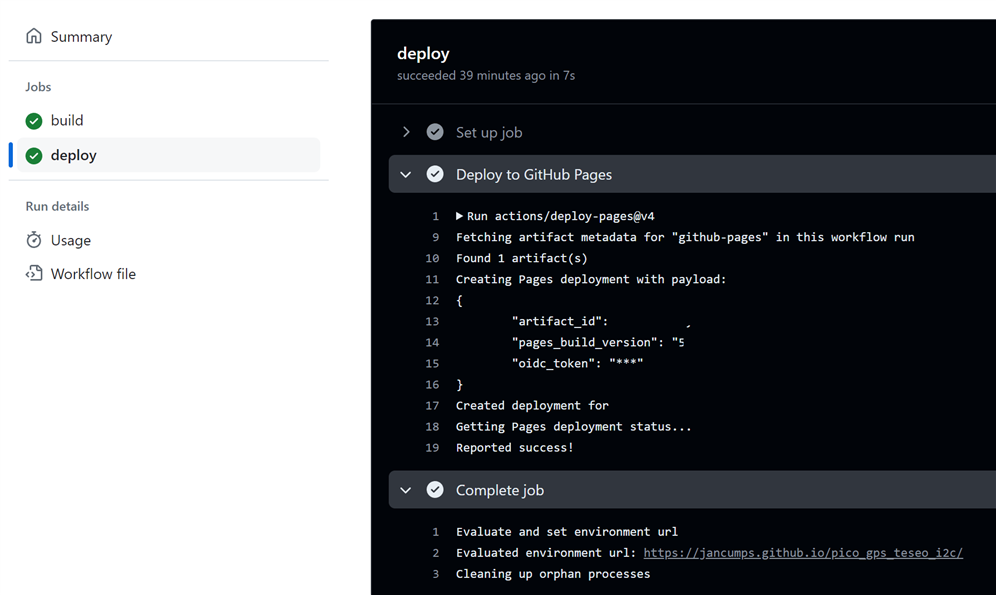
Here is a part of the run logs:
Checkout and doxygen html documents generation

Then deploy to github.io:

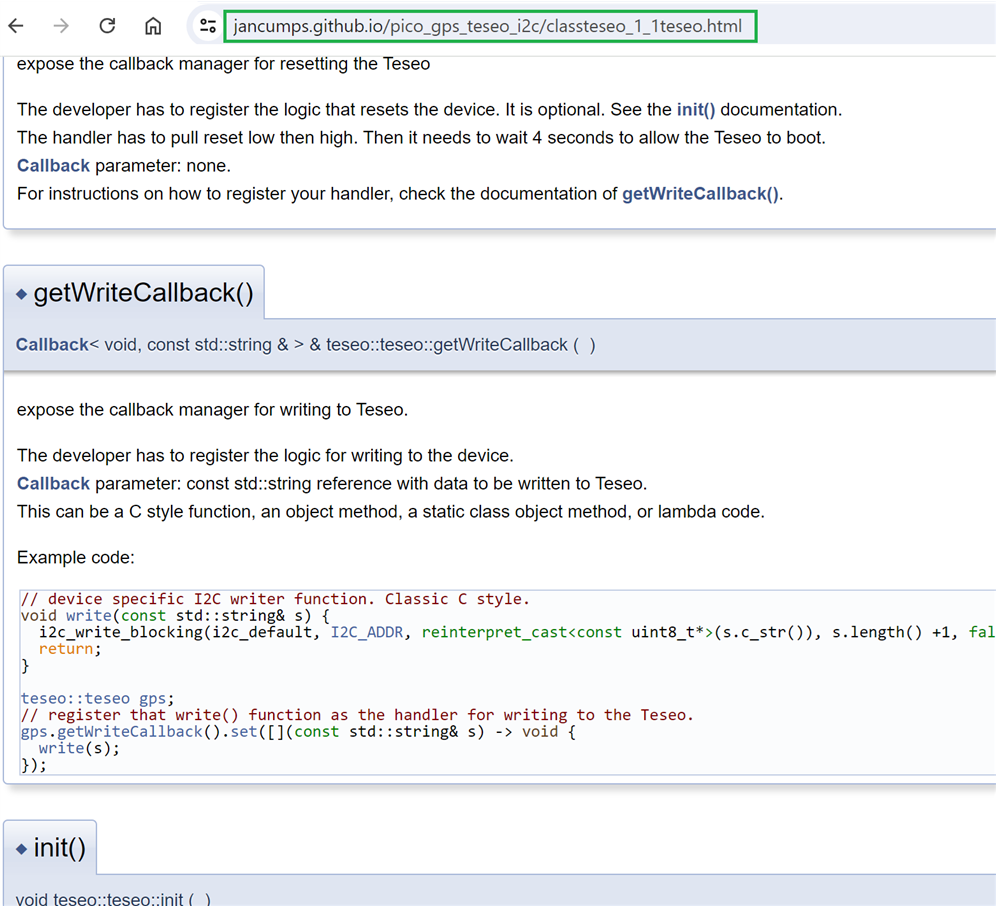
I created this for my Pico GPS library. The documentation is online: https://jancumps.github.io/pico_gps_teseo_i2c/
Link to all posts.
